
1 Examen de la structure de différents sites:
Pour chaque site:
-Observer la présentation, la vitesse d'ouverture des pages, la largeur fixe ou variable ( ajouter la colonne des favoris et en faire varier la largeur ), la facilité de compréhension du site et la simplicité de la navigation.
- Faire l'affichage du code source" par appui sur "Control" et "u", et observer si le code est en HTML ou non.
2 Examen du code HTML
Examiner les parties Head et Body qui sont à la base de tous les sites internet.
3 Création d'un site "Photos de montagne"
Pour l'utilisation de Front Page voir les sites:
Utilisation de Front Page, pour créer le site suivant:

- Créer le site en lui donnant un nom
Fichier> Nouveau>Page ou site web
Dans Nouvelle page web, cliquer Site web vide et indiquer l'emplacement du nouveau site ( par défaut le logiciel donnera un nom qu'il placera dans le dossier "Mes documents/Mes sites web"
Dans la fenêtre "Modèles du site web" choisir "Site web vide", on obtient une création de dossier
- Créer l'index
Faire Fichier> Nouveau>Page ou site web, Choisir créer page vierge, ce qui crée la page d'accueil. Cliquer sur le rectangle pour créer l'index
L'onglet "index" s'ouvre. Choisir "Titre 1", une police, une taille de caractère,une position centrée, une couleur de police et taper le titre de la page: "Mes photos de Montagne"
Faire un clic droit, ouvrir propriété de la page et remplacer le titre "Page d'accueil par "Photos de montagne", puis Enregistrer
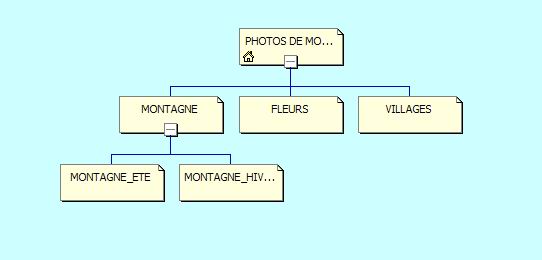
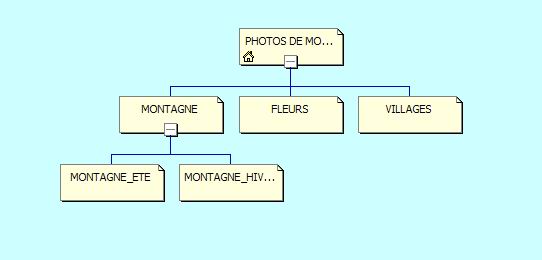
- Créer de la même façon les pages "Montagne","Fleurs", "Villages","Montagne_ete", "Montagne_hiver"
Pour chacune, écrire le titre en titre 2 pour le 2e niveau et en titre 3 pour le 3e niveau
Donner un titre à chaque page
Enregistrer chaque page sans accent et sans blanc, mais on peut matérialiser un blanc par un underscore
- Créer la structure
Ouvrir l'affichage "Navigation" et placer les pages dans la structure par glisser-déplacer
- Créer des liens de navigation entre les pages
- Ajouter des photos après avoir réduit leur taille
- Créer des tableaux
Voir site exemple: http://m.emery.mgt.free.fr/A
5 Création d'un site avec cadres
- copie du site "exercice 4" pour réaliser un site à cadres
- création page bannière et page sommaire
- page index renommée : accueil
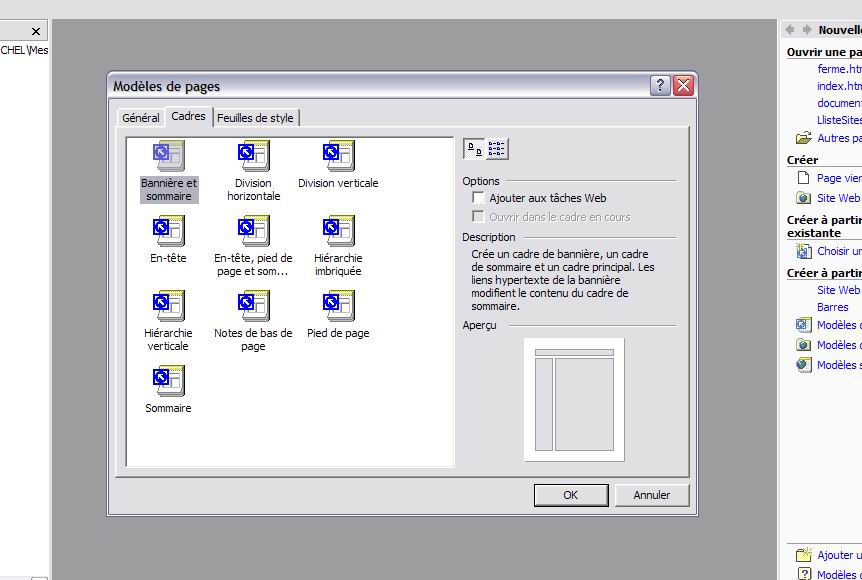
- création d'une structure à 3 cadres: Faire Nouveau> Page ou site Web > Modèle de page > Onglet "Cadres"

- Sélectionner "Bannière et sommaire"
Dans chaque cadre: choisir la page initiale: placer la page "Bannière" en haut, la page "Sommaire" à gauche et la page "Accueil" à droite
- revoir les liens en fonction des cadres
Voir site exemple: http://m.emery.mgt.free.fr/C
6 Création d'un site utilisant les "bordures partagées" de Front Page
- copie du site "exercice 4" sans cadre
- appliquer un thème: exemple" Terres lointaines"
- Vérifier que la structure de navigation est bonne
- Dans "Format" cliquez "Bordures partagées", puis dans la fenêtre, choisir "Bordure en haut", "inclure les boutons de navigation", éventuellement "bordure en bas pour y placer un texte commun, puis "appliquer à toutes les pages"
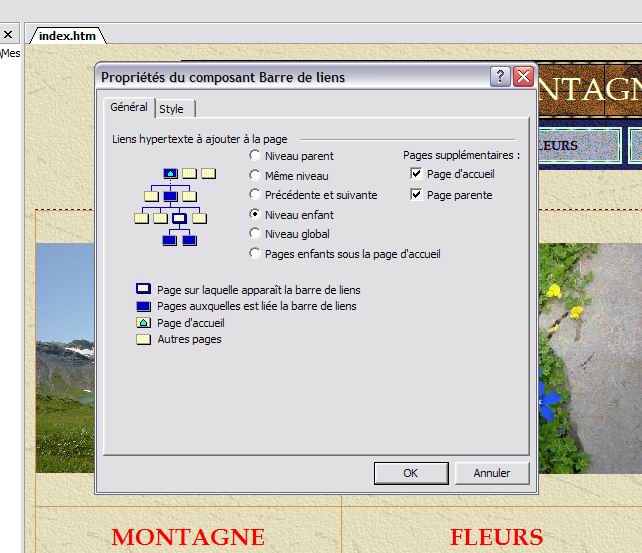
Allez sur la barre de liens d'une des pages. Avec un clic droit, choisir "Propriétés du composant Barre de liens"

Choisir la structure de navigation: exemple: niveau enfant
Voir site exemple: http://m.emery.mgt.free.fr/B